WordPress 3.9 brings up the latest TinyMCE 4 rich text editor as great speed improvement, but this update breaks a lot of TinyMCE plugins (advanced image, advanced link, etc), including various handy customizations for TinyMCE editor in WP-way.
One of them is custom colour swatches. Until 3.9 we simply put the following code to functions.php and got our colours in the editor:
function my_mce3_options( $init ) {
$default_colours = '000000,993300,333300,003300,003366,000080,333399,333333,800000,FF6600,808000,008000,008080,0000FF,666699,808080,FF0000,FF9900,99CC00,339966,33CCCC,3366FF,800080,999999,FF00FF,FFCC00,FFFF00,00FF00,00FFFF,00CCFF,993366,C0C0C0,FF99CC,FFCC99,FFFF99,CCFFCC,CCFFFF,99CCFF,CC99FF,FFFFFF';
$custom_colours = 'e14d43,d83131,ed1c24,f99b1c,50b848,00a859,00aae7,282828';
$init['theme_advanced_text_colors'] = $default_colours . ',' . $custom_colours;
return $init;
}
add_filter('tiny_mce_before_init', 'my_mce3_options');Convert TinyMCE option for custom colour swatches to version 4
This solution will not work in WP 3.9, so we need to replace it with the working solution below (to be clear, the format of the colours array is changed, along with TinyMCE option name):
function my_mce4_options( $init ) {
$default_colours = '
"000000", "Black",
"993300", "Burnt orange",
"333300", "Dark olive",
"003300", "Dark green",
"003366", "Dark azure",
"000080", "Navy Blue",
"333399", "Indigo",
"333333", "Very dark gray",
"800000", "Maroon",
"FF6600", "Orange",
"808000", "Olive",
"008000", "Green",
"008080", "Teal",
"0000FF", "Blue",
"666699", "Grayish blue",
"808080", "Gray",
"FF0000", "Red",
"FF9900", "Amber",
"99CC00", "Yellow green",
"339966", "Sea green",
"33CCCC", "Turquoise",
"3366FF", "Royal blue",
"800080", "Purple",
"999999", "Medium gray",
"FF00FF", "Magenta",
"FFCC00", "Gold",
"FFFF00", "Yellow",
"00FF00", "Lime",
"00FFFF", "Aqua",
"00CCFF", "Sky blue",
"993366", "Brown",
"C0C0C0", "Silver",
"FF99CC", "Pink",
"FFCC99", "Peach",
"FFFF99", "Light yellow",
"CCFFCC", "Pale green",
"CCFFFF", "Pale cyan",
"99CCFF", "Light sky blue",
"CC99FF", "Plum",
"FFFFFF", "White"
';
$custom_colours = '
"e14d43", "Color 1 Name",
"d83131", "Color 2 Name",
"ed1c24", "Color 3 Name",
"f99b1c", "Color 4 Name",
"50b848", "Color 5 Name",
"00a859", "Color 6 Name",
"00aae7", "Color 7 Name",
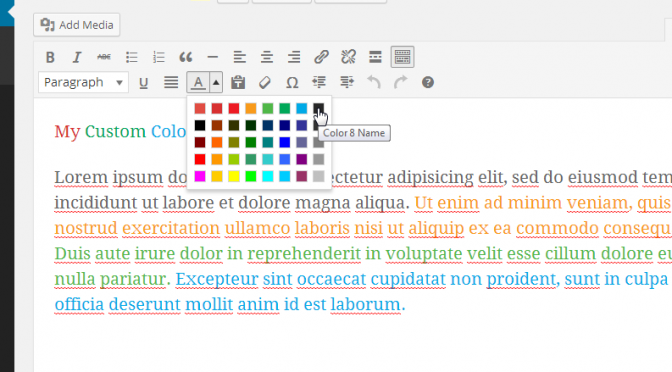
"282828", "Color 8 Name"
';
$init['textcolor_map'] = '['.$default_colours.','.$custom_colours.']';
$init['textcolor_rows'] = 6; // expand colour grid to 6 rows
return $init;
}
add_filter('tiny_mce_before_init', 'my_mce4_options');
As you can see, the option is changed from theme_advanced_text_colors to textcolor_map, and a simple array of HEX codes separated by commas now is changed to a JavaScript array that threat elements as pairs of HEX colour value and colour nice name. All is wrapped in brackets.
Change the number of colour swatches
Please note, that my default TinyMCE 4 has a limit of up to 40 colour swatches (80 array elements) distributed in a 5×8 grid (ROWSxCOLS). So, to append custom colours after default colours, we need to increase the number of rows displayed on the swatches popup.
To achieve this, we use textcolor_rows parameter.
We even can change the grid layout and alter the default 5×8 with, for example, 4×10 by setting the parameters below:
$init['textcolor_rows'] = 5;
$init['textcolor_cols'] = 10;Please note, this is just an example. You can play with the layout and colour set as you wish.
How To Add ‘More Colors’ Functionality?
TinyMCE 4 drops support for the ‘More Colors’ option, but now there is a WordPress plugin TinyMCE Color Picker that brings back this functionality to WordPress 3.9+
Reference
A question posed to StakOverflow encouraged me to explain how this problem can be resolved quickly and easily.

Leave a Reply