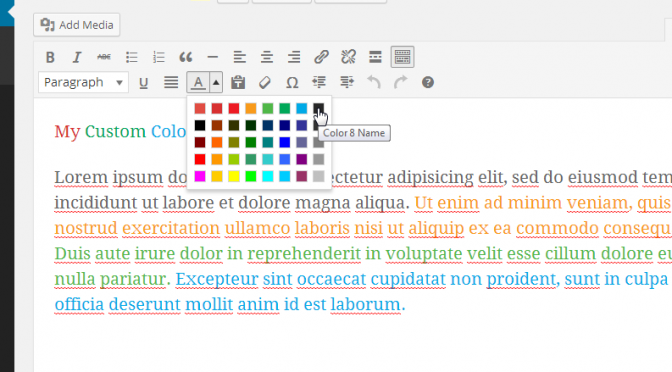
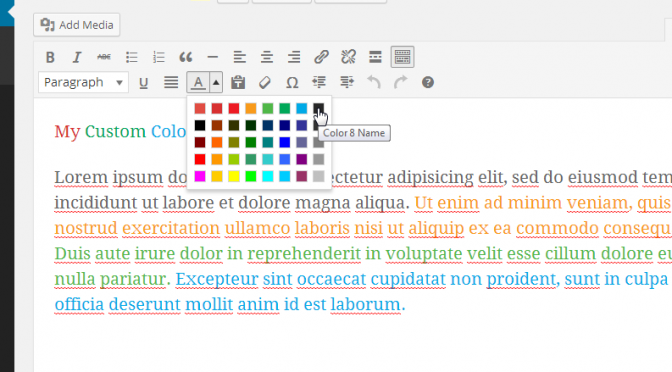
How To Add Custom Colours To TinyMCE 4 in WordPress 3.9+

TinyMCE 4 in WordPress 3.9 break old customization for adding custom colours, so here we have a tip about how to convert old code to new format supported in TinyMCE 4

TinyMCE 4 in WordPress 3.9 break old customization for adding custom colours, so here we have a tip about how to convert old code to new format supported in TinyMCE 4