Easy add site-wide and/or article-specific custom code before the </head> or </body> and right after opening <body> by hooking to wp_head, wp_footer and wp_body_open respectively.
Let us say that you have been told to add some custom code (HTML, JavaScript or CSS style) to page’s <head> (like site verification code, custom styles, Webfont link, etc), just before </body> or right after opening <body> (like pixel tracking, analytics code, heatmap code, etc), but you are not a programmer. Then you can use the Head & Footer Code to do that.
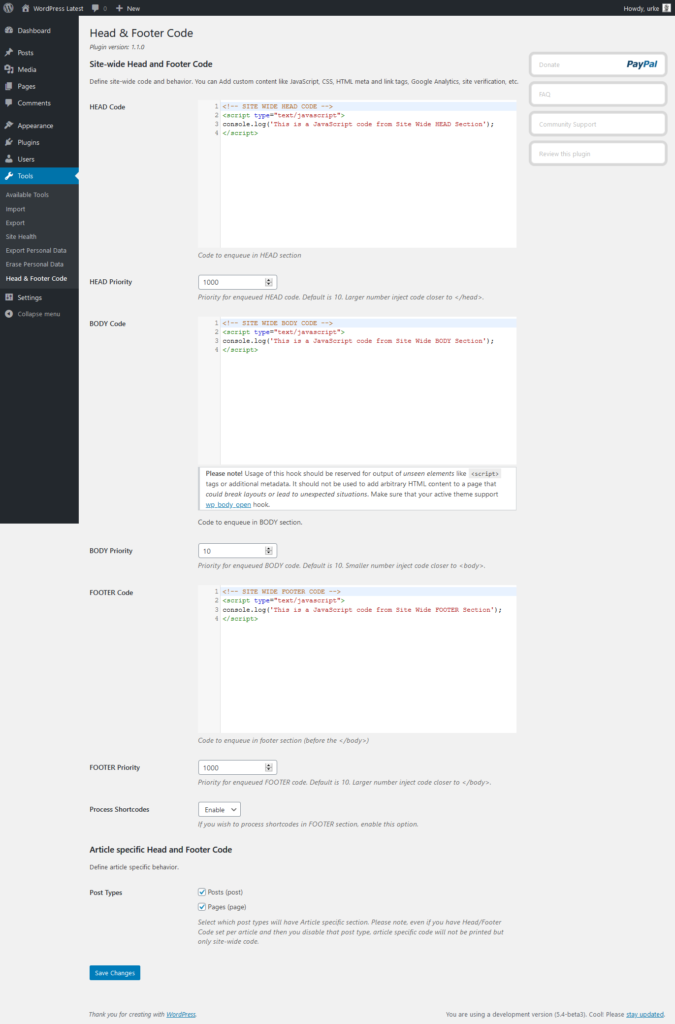
Simply go to Tools → Head & Footer Code in your website admin dashboard, and insert custom code to HEAD, BODY or FOOTER section (depending on what you have to do).
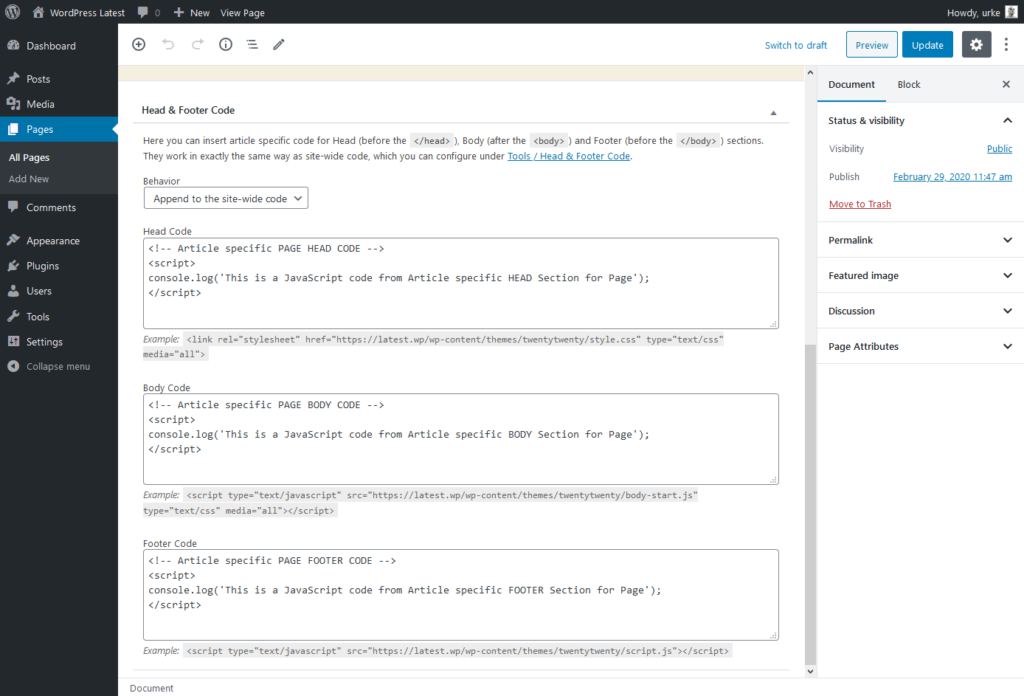
If you have to insert some custom code specific to the individual article (post, page, custom post type), then you can use Article specific metabox while you edit post/page/custom post type. There you can also set should that specific code be appended to site-wide code defined on Tools → Head & Footer Code, or should overwrite global code.
Features | Download | Usage | Screenshots | Reviews | References | FAQ | Support
Features
- Set site-wide custom content for head page section (before the
</head>) - Set site-wide custom content for body section (after the
<body>) - Set site-wide custom content for footer page section (before the
</body>) - Set article specific custom code for head page section (before the
</head>) - Set article specific custom code for body section (after the
<body>) - Set article specific custom content for footer page section (before the
</body>) - Choose priority of printed custom code to head/body/footer sections (lower number mean far from
</head>and</body>and closer to<body>, higher number means closer to</head>and</body>and farther to<body>) - Choose which post types will have enabled article specific head/body/footer fields
- Choose should article specific head/body/footer code be appended to site-wide code, or will replace site-wide code
- Site-wide section located under Tools → Head & Footer Code
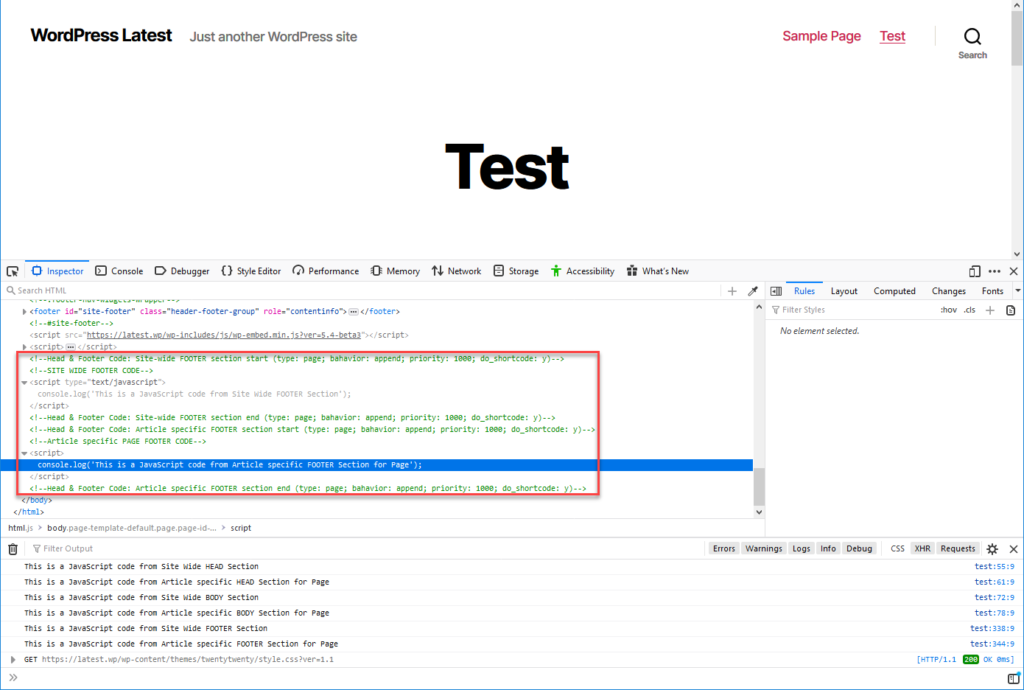
- If you have set WP_DEBUG constant in
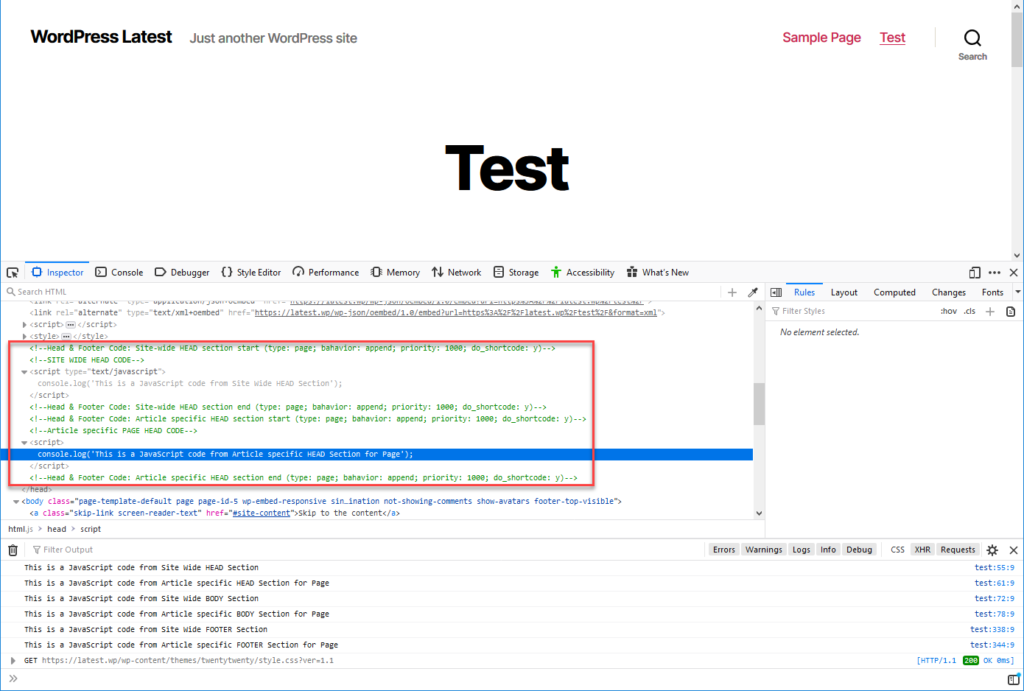
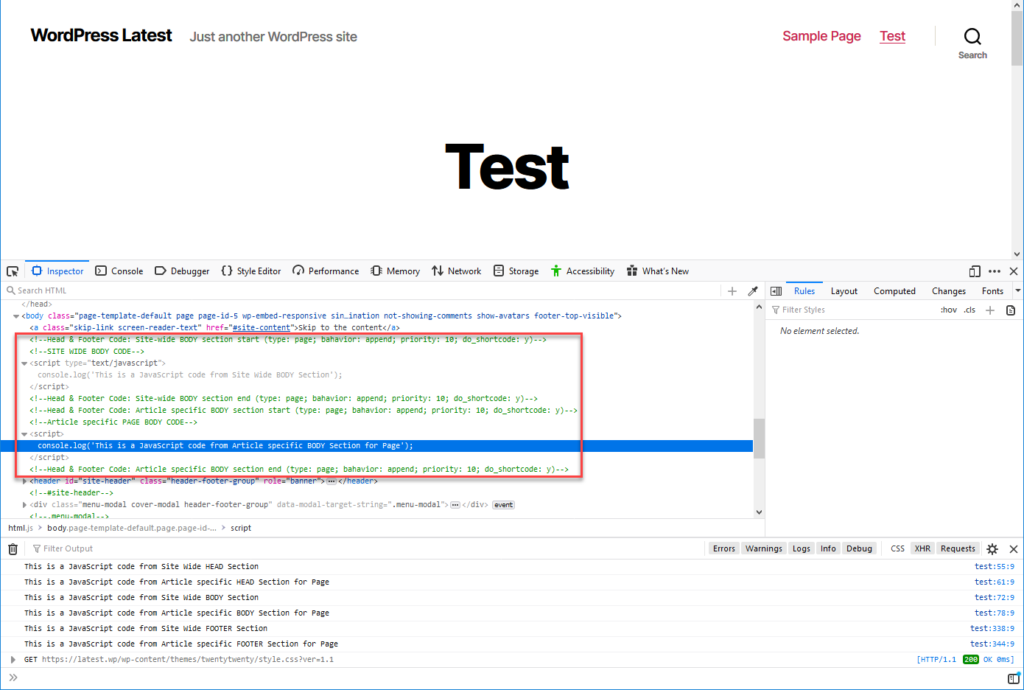
wp-config.phptotrue, you’ll see site-wide and article specific entries in page source code wrapped to comments.
General settings, including HEAD, BODY, FOOTER global code and priority, have been saved to the WordPress option auhfc_settings.
Each post/page/custom post type specific HEAD, BODY and FOOTER code has been saved to post meta _auhfc.
On plugin uninstall this data is also deleted from the database.
Plugin benchmark you can find on Plugins Tests
Download
You can download the plugin below or from the official WordPress.org page for Head & Footer Code while the development version can be found in GitHub repo urosevic/head-footer-code
- Tested: on PHP 8.1.14/8.2.1 and WordPress 6.2-RC2 with Twenty Twenty-Three theme (Single and Multisite)
- Add: support do not add homepage in Blog Post related code on paged pages (2, 3, and so on)
- Add: CodeEditor on textareas in article Meta boxes
- Fix: Fatal error due to relocated plugin update file
- Cleanup: Remove donate button from settings page
- Improve: Security.
- Improve: Coding Standard.
How To Use?
Screenshots





What Users Say



Head & Footer Code references
- Get More Sales and Conversions With The Facebook Retargeting Pixel by Andrew Hubbard (2015 December)
- How to add sound to text in WordPress by Internet Marketing Light (2016 September)
- Adding My Booking Widget to WordPress by better.io (2016 November)
- Answer on ThemeForst by mopc76 (2017 February)
- Answer on Quora by Giovanni Pellegrini (2017 October)
- The best and convenient plugins for WordPress by Łukasz Szmigiel (2017 November)
- How to Add Facebook Chat in a WordPress Website? by Azib Yaqoob (2018 May)
- 7+ Best plugins to add different types of code snippets to WordPress blogs and websites by MH Themes (2018 June)
- How To Disable Rich Pins and What Happened When We Did! by Chris (2018 June)
- YouTube Video Comment installer Google analytics avec TAG manager et le rendre conforme au RGPD (2018 June)
- Cómo insertar el código de AdSense en WordPress by Miguel Cañigral (2018 September)
- HEAD code toevoegen in WordPress by Hoasted (2018 August)
- 10 Best Free WordPress Plugins by Omaha Code (2018 November)
- Los 6 Mejores Plugins para Incluir JavaScript en WordPress by Pedro Mendez (2019 April)
- How to Easily Add Header and Footer Code in WordPress by Robert Giaquinto on GreenGeeks (2019 June)
- How to Set Up Professional Analytics for Your Blog by Danielle Ramsey (2019 July)
- Installing Modal Forms on Your WordPress Website by Modal Forms (2020 September)
- How to Properly Add Header and Footer Code in WordPress to Install GTM? by Akinade Eniolabi (2020 October)
- Answer on Reddit by zushiba (2020 October)
- How to integrate Google Adsense in WordPress in 2 minutes by ImakeSitesWork (2021 April)
- 12 Best Custom CSS WordPress Plugins to Add Styling by Dhiraj Das (2021 May)
- Answer on Brizy by Kris Fitzgerald (2021 May)
- Preload Largest Contentful Paint image – WP Rocket Knowledge Base by WP Rocket (2021 September)
- YouTube Video DON’T install Google Analytics tag in WordPress manually – Instead do this and article Manually installing Google Analytics tag in WordPress is not recommended by Your Man Nar (2021 October)
- How to Add Custom JavaScript to WordPress (3 Methods) by John Hughes (2021 December)
- List Of Top Useful WordPress CSS Plugin In 2022 by Galusso Content Team (2021 December)
- 5+ Best WordPress Header Plugins 2022 by Mamta (2022 January)
- Come aggiungere JavaScript personalizzato a WordPress (3 metodi) by Creative Motions (2022 January)
Support
If you need support for this plugin, please open the topic on the community forum.
If you finding Head & Footer Code useful for your project, please consider reviewing and rating it on WordPress.org, write an article on your blog/portal, or spread your happiness with your friends on social networks.
