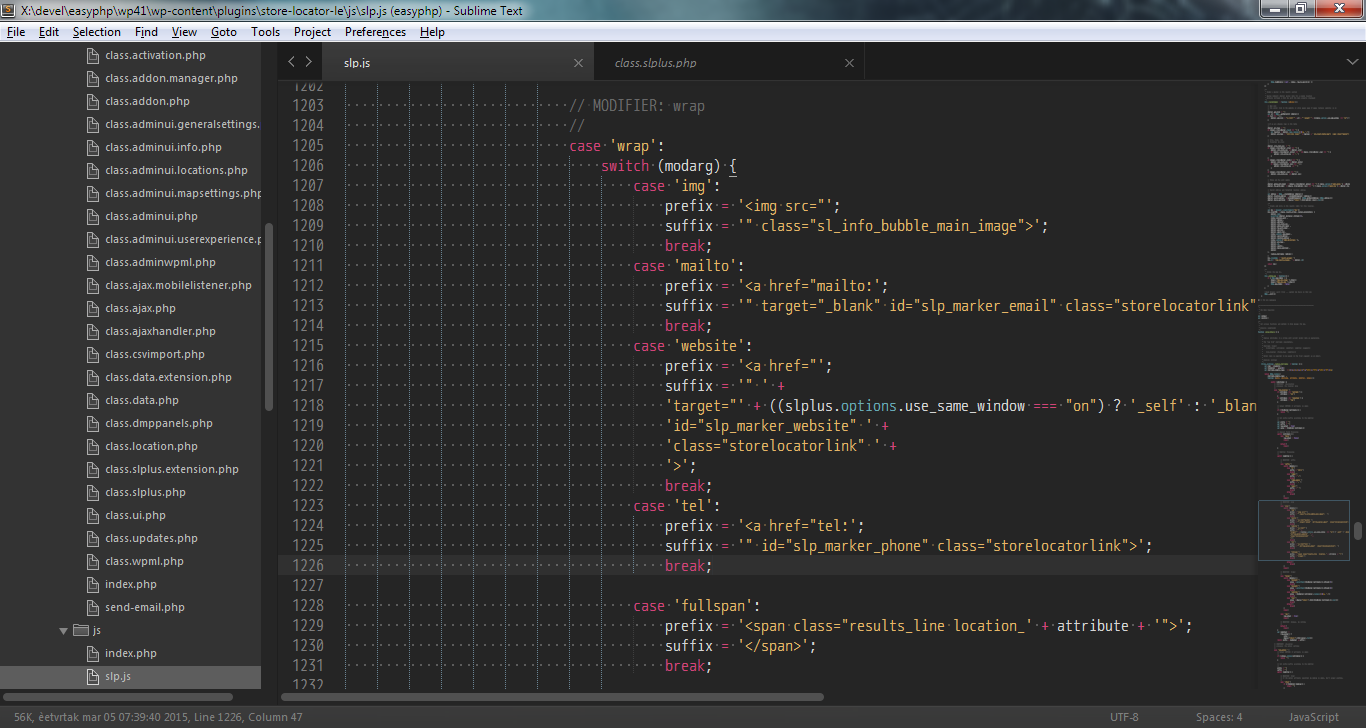
Store Locator Plus: Make Phone Number Clickable

Store Locator Plus – Google Maps is a great free plugin for WordPress with enhanced locations and layouts functionality. But, there is a small lack of it – phone number for location, displayed in bubble on map, has not clickable. So, if you wish to use Skype or other VoIP software on your computer to…
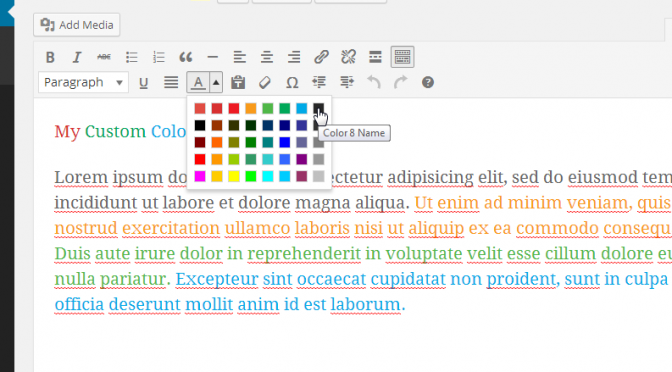
How To Add Custom Colours To TinyMCE 4 in WordPress 3.9+

TinyMCE 4 in WordPress 3.9 break old customization for adding custom colours, so here we have a tip about how to convert old code to new format supported in TinyMCE 4