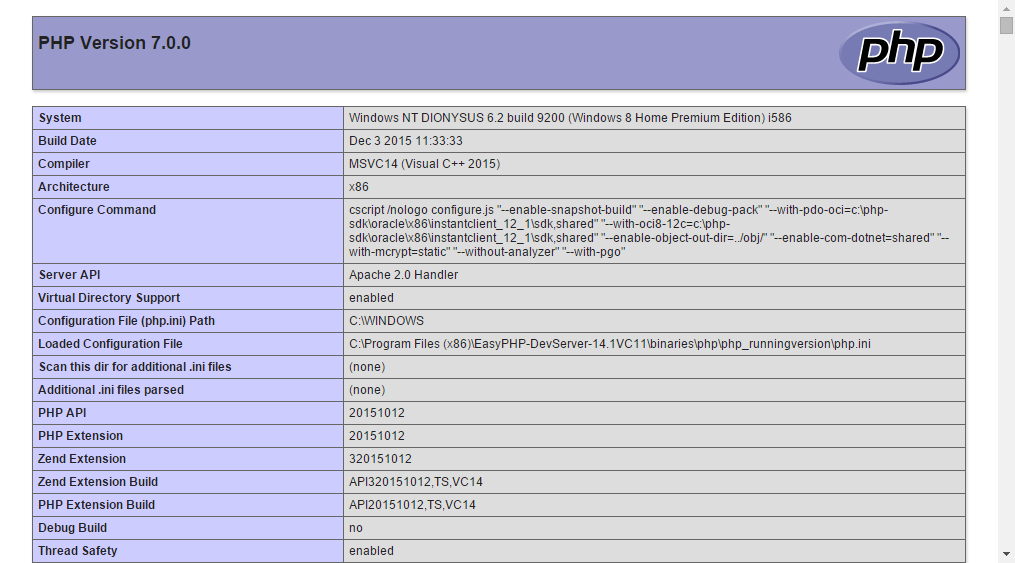
PHP 7.0.0 on EasyPHP DevServer 14.1 VC11

Learn how to run PHP 7.0.0 on EasyPHP DevServer 14.1 VC11 with easy 8 steps for less than 10 minutes!
Easy Webinar Plugin on Steroids

If you already use Easy Webinar Plugin within your WordPress website, and you are on EWP version 4.2.7 or older, you probably noticed kind of slow dashboard. In this article you can learn how to achieve speed up with single code snippet.
Store Locator Plus: Make Phone Number Clickable

Store Locator Plus – Google Maps is a great free plugin for WordPress with enhanced locations and layouts functionality. But, there is a small lack of it – phone number for location, displayed in bubble on map, has not clickable. So, if you wish to use Skype or other VoIP software on your computer to…
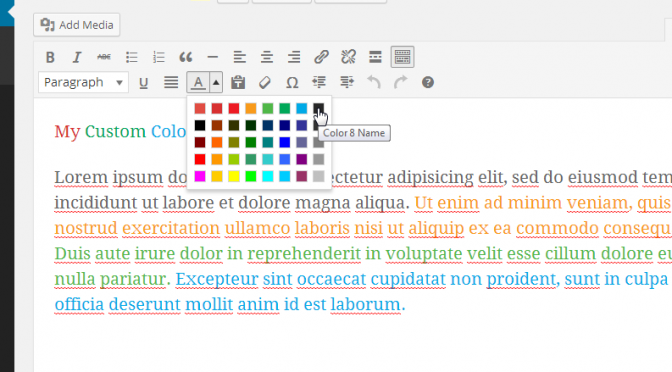
How To Add Custom Colours To TinyMCE 4 in WordPress 3.9+

TinyMCE 4 in WordPress 3.9 break old customization for adding custom colours, so here we have a tip about how to convert old code to new format supported in TinyMCE 4
Dropdown attribute with default value in WPBakery Page Builder

Learn how to preselect value in dropdown list when custom WPBakery Page Builder block is added to page/post layout, based on default plugin settings.
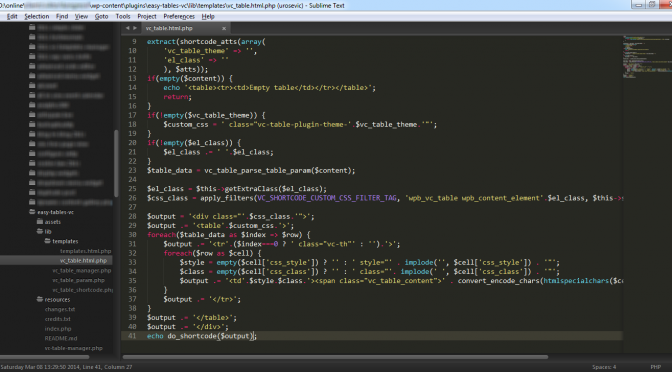
Easy Tables and support for shortcodes

Easy Tables for WPBakery Page Builder allows you to use only text content, but shortcodes are not processed. We have a working solution.
Hello world!
Welcome to Urosevic DevYard! We just start to build new site for our WordPress plugins, but looks like this will never be done… Or maybe will be? 🙂