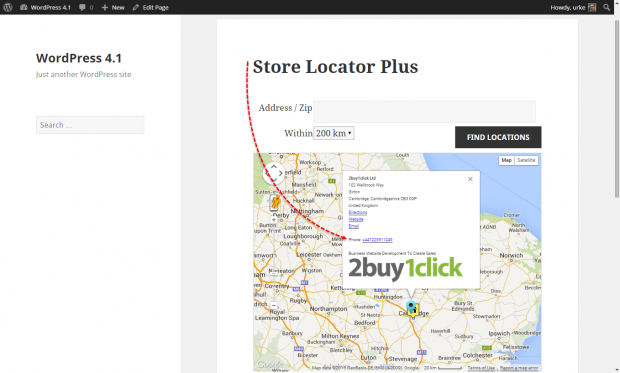
Store Locator Plus – Google Maps is a great free plugin for WordPress with enhanced locations and layout functionality.
But, there is a small lack of it – the phone number for location, displayed in a bubble on the map, is not clickable. So, if you wish to use Skype or other VoIP software on your computer to make a call, you can`t.
Until the author makes this available (I raised the support topic Phone number in bubble as link a long time ago), you can apply the hack described below to achieve this enhancement.
Step 1: Modify the slp.js wrapper
First, you must modify the JavaScript wrapper library. That is the JS file located at /wp-content/plugins/store-locator-le/js/slp.js
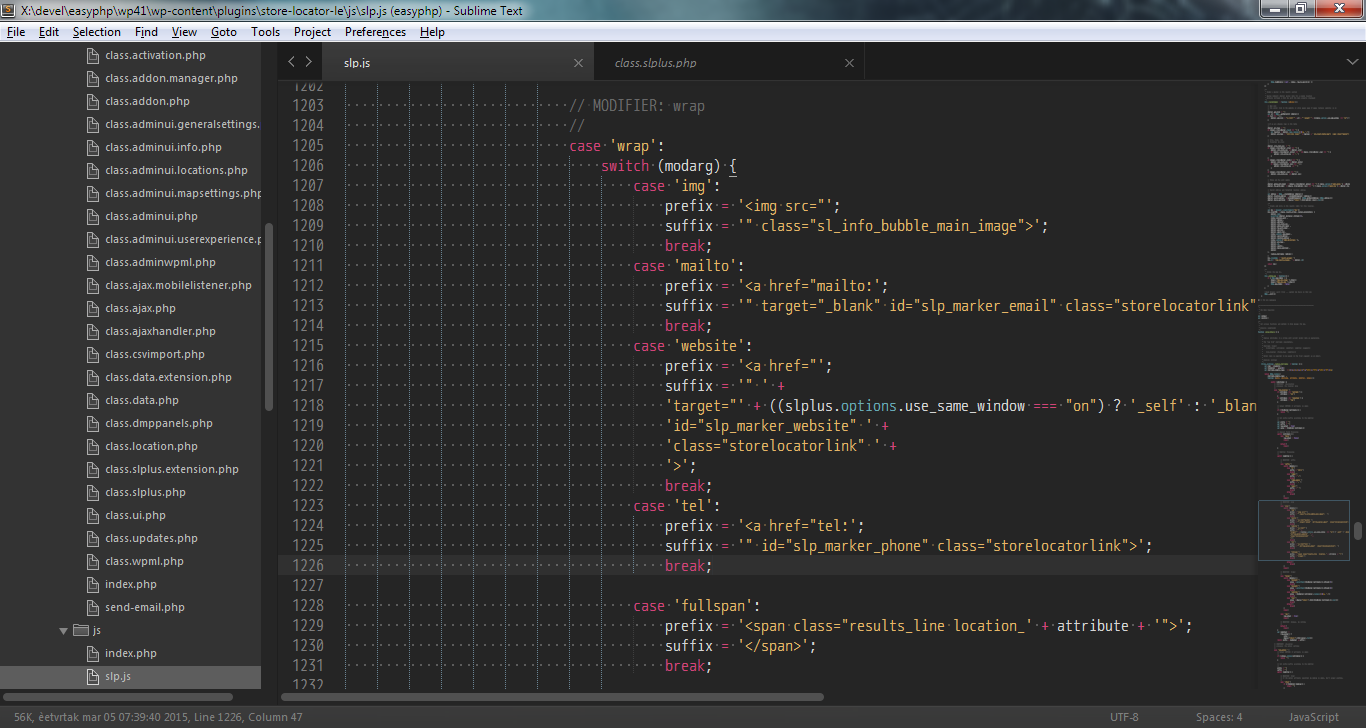
Open this file in an editor, and go to line 1223 (this is related to plugin version 4.2.39), just above the line that contains case 'fullspan', and insert 4 lines of code highlighted below:
case 'website':
prefix = '<a href="';
suffix = '" ' +
'target="' + ((slplus.options.use_same_window === "on") ? '_self' : '_blank') + '" ' +
'id="slp_marker_website" ' +
'class="storelocatorlink" ' +
'>';
break;
case 'tel':
prefix = '<a href="tel:';
suffix = '" id="slp_marker_phone" class="storelocatorlink">';
break;
case 'fullspan':
prefix = '<span class="results_line location_' + attribute + '">';
suffix = '</span>';
break;Save this modified file and you are done with the first step. PasteBin code snippet https://pastebin.com/iq6fgq4f
Step 2: Modify bubble syntax
Now we have support for phones as links, but we still have not used that in bubble. So, now you can use this as:
- proper solution – custom bubble syntax from plugin settings (this solution requires Enhanced Map addon – price 50 USD)
- hack solution – custom bubble syntax modified in plugin core file
Proper Solution
So, you have an Enhanced Map addon. Go in Dashboard to Store Locator Plus → User Experience → Map → Map Features → Enhanced Map → Buble Layout
Now find in HTML code part for the phone number highlighted below
<span id="slp_bubble_email">[slp_location email wrap mailto ][slp_option label_email ifset email][html closing_anchor ifset email][html br ifset email]</span>
<span id="slp_bubble_phone">[html br ifset phone]
<span class="location_detail_label">[slp_option label_phone ifset phone]</span>[slp_location phone suffix br]</span>
<span id="slp_bubble_fax"><span class="location_detail_label">[slp_option label_fax ifset fax ]</span>[slp_location fax suffix br]<span>and replace it with the code below
<span id="slp_bubble_email">[slp_location email wrap mailto ][slp_option label_email ifset email][html closing_anchor ifset email][html br ifset email]</span>
<span id="slp_bubble_phone">[html br ifset phone]
<span class="location_detail_label">[slp_option label_phone ifset phone]</span>
[slp_location phone wrap tel][slp_location phone][html closing_anchor ifset phone][html br ifset phone]</span>
<span id="slp_bubble_fax"><span class="location_detail_label">[slp_option label_fax ifset fax ]</span>[slp_location fax suffix br]<span>And that’s it. You are done. PasteBin code snippet https://pastebin.com/hFagYuSq
Hack Solution
So, you don’t have Enhanced Map, but you wish to modify the core file. No problem, it’s legal (as the plugin is released under GNU GPL3 license).
Open file /wp-content/plugins/store-locator-le/include/class.slplus.php in your editor and go to line 186 (this is related to version 4.2.39) and replace part of code for the phone in Bubble HTML syntax (lines 186-187) with the version I provided above (three highlighted lines of second snippet in Proper Solution section).
Final Result
Now when you have set the phone number for location, in a bubble you’ll have a clickable phone number, so visitors can click and call the phone by Skype or other VoIP software directly from a PC/Laptop or mobile device.

Disclaimer
Please note, that modified files (slp.js and class.slplus.php) will be overwritten on the Store Locator Plus plugin update. So, remember that before you ask me “where did my fix disappear after the plugin/website upgrade” 😉

Comments
3 responses to “Store Locator Plus: Make Phone Number Clickable”
I try this, but what I see if you don’t have Enhanced Map add on, php don’t read ‘bubblelayout’ from class.slplus.php (what ever changes I do, nothing happens, even if I delete bubble layout).
What changes I have to make in .js to read bubble layout from class.slplus.php and not from outsource?
Thanks
Hi Ivan,
I never looked for that. But if you wish to I digg plugin and find solution, submit a “Quote for 3rd party plugin/theme enhancement” through Contact page.
Cheers
That was really helpful. Thanks a lot!