Easy add site-wide and/or article-specific custom code before the </head> or </body> and right after opening <body> by hooking to wp_head, wp_footer and wp_body_open respectively.
Let us say that you have been told to add some custom code (HTML, JavaScript or CSS style) to page’s <head> (like site verification code, custom styles, Webfont link, etc), just before </body> or right after opening <body> (like pixel tracking, analytics code, heatmap code, etc), but you are not a programmer. Then you can use the Head & Footer Code to do that.
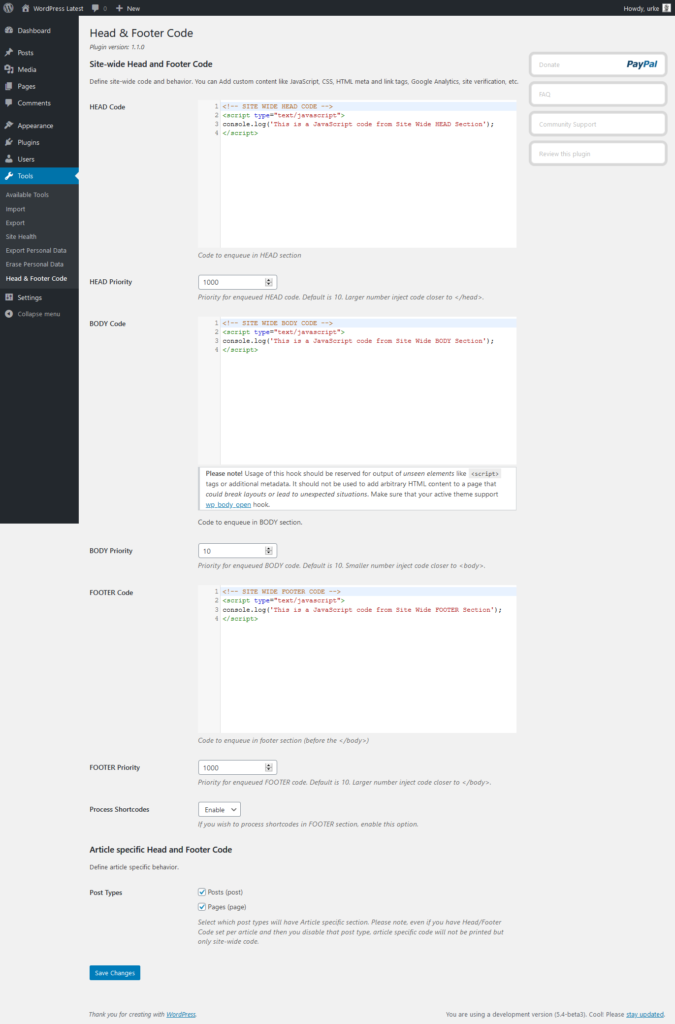
Simply go to Tools → Head & Footer Code in your website admin dashboard, and insert custom code to HEAD, BODY or FOOTER section (depending on what you have to do).
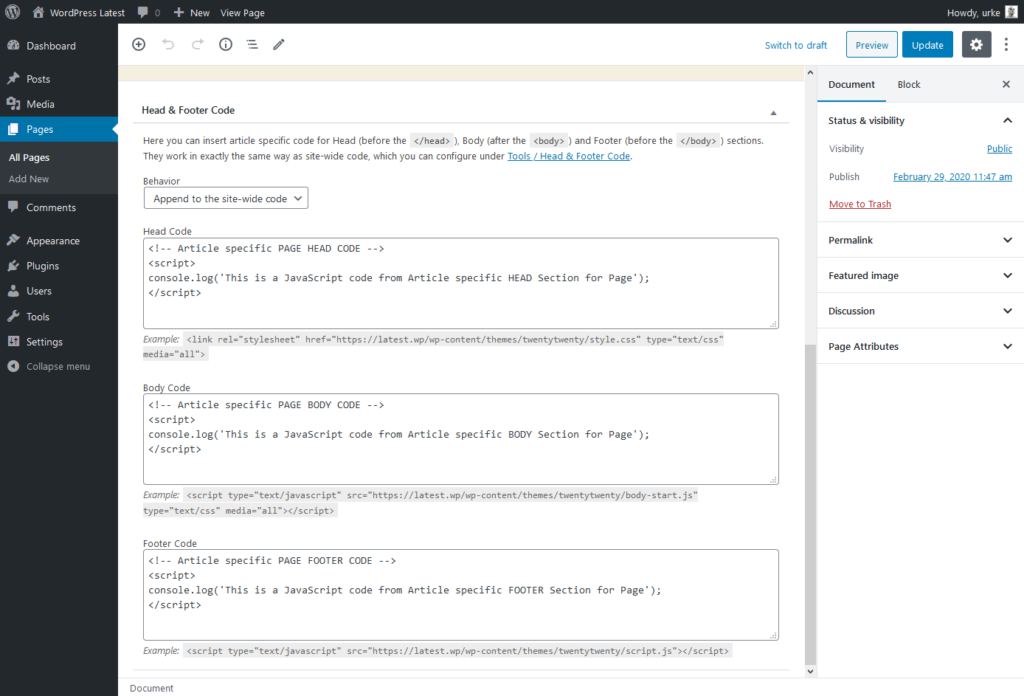
If you have to insert some custom code specific to the individual article (post, page, custom post type), then you can use an Article-specific meta box while you edit the post/page/custom post type. There you can also set should that specific code be appended to site-wide code defined on Tools → Head & Footer Code or should overwrite global code.
Jump to: Features | Download | Usage | Screenshots | Reviews | References | FAQ | Support
Features
- Set site-wide custom content for the head page section (before the
</head>) - Set site-wide custom content for the body section (after the
<body>) - Set site-wide custom content for the footer page section (before the
</body>) - Set article-specific custom code for the head page section (before the
</head>) - Set article-specific custom code for the body section (after the
<body>) - Set article-specific custom content for the footer page section (before the
</body>) - Choose the priority of printed custom code to head/body/footer sections (lower number means far from
</head>and</body>and closer to<body>, higher number means closer to</head>and</body>and farther to<body>) - Choose which post types will have enabled article-specific head/body/footer fields
- Choose whether a specific head/body/footer code should be appended to site-wide code, or will replace site-wide code
- Site-wide section located under Tools → Head & Footer Code
- If you have set
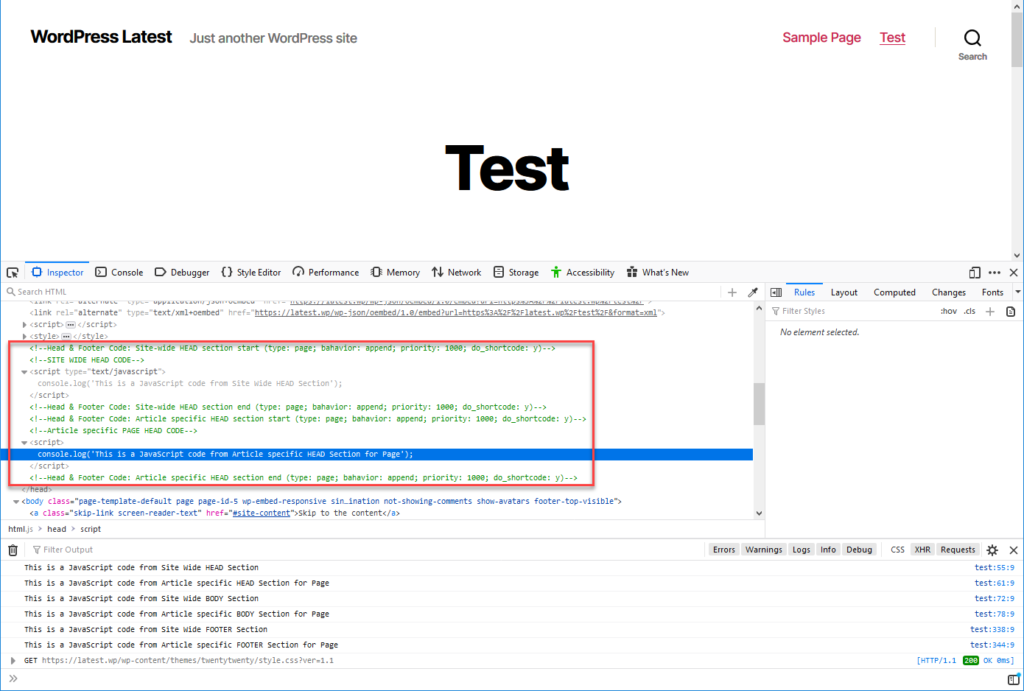
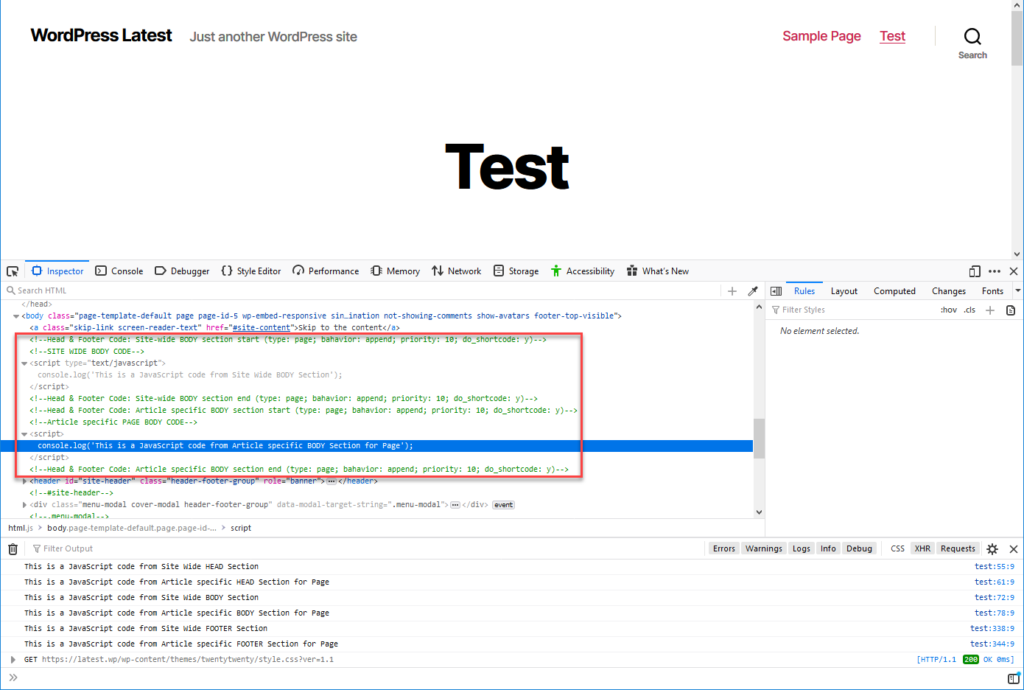
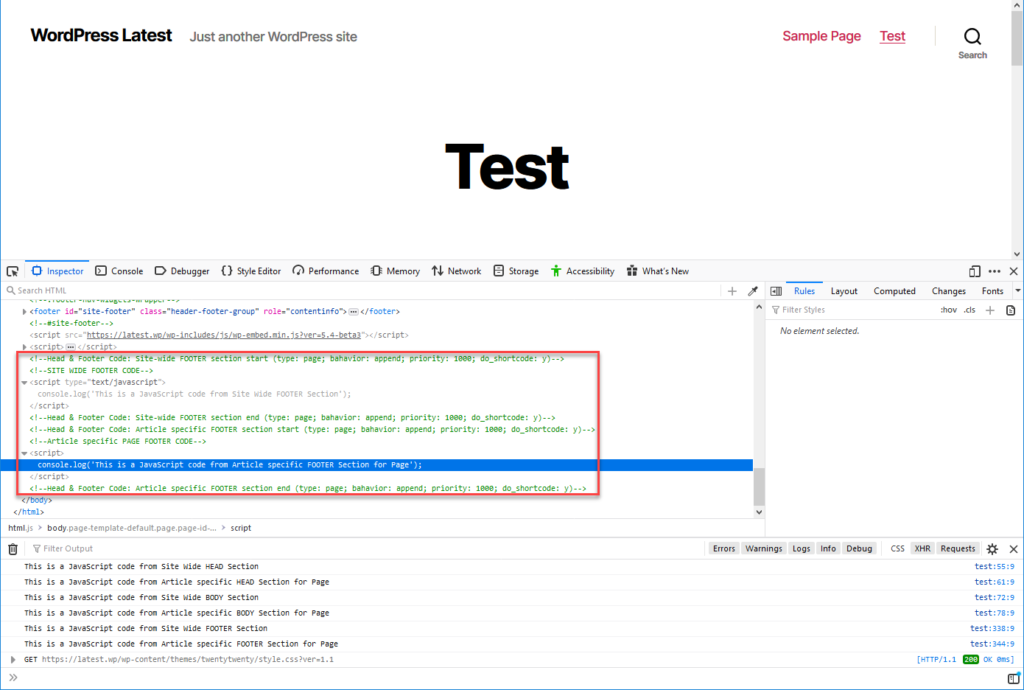
WP_DEBUGconstant inwp-config.phptotrue, you’ll see site-wide and article-specific entries in the page source code wrapped in comments.
General settings, including HEAD, BODY, FOOTER global code and priority, have been saved to the WordPress option auhfc_settings.
Each post/page/custom post type specific HEAD, BODY and FOOTER code has been saved to post meta _auhfc.
On plugin uninstall this data is also deleted from the database.
Plugin benchmark you can find on Plugins Tests
Download
You can download the plugin below or from the official WordPress.org page for Head & Footer Code while the development version can be found in the GitHub repository urosevic/head-footer-code
Head & Footer Code v1.4.5
52 KB
- Fix: Compatibility with Jetpack > Writing > Composing > Compose using shortcode to embed media from popular sites
- Fix: Automatic conversion of false to array is deprecated in update.php
- Test: WordPress 6.8.1, Twenty Twenty-Five 1.2, Jetpack 14.7
How To Use?
Screenshots





What Users Say

Head & Footer Code references
YouTube Videos
- How to Add Booking Widget to WordPress Hotel Website with BNBForms by BNBForms (2025 February)
- DON’T install Google Analytics tag in WordPress manually – Instead do this by Your Man Nar (2021 October)
- Code in Head-Bereich von WordPress einfügen by eKiwi Webdesign (2020 October)
- Comment installer Google analytics avec TAG manager et le rendre conforme au RGPD by Dkoop, Internet Marketing (2018 June)
Dedicated Articles
- Preload Largest Contentful Paint image by WP Rocket (2025 February)
- Установка видео-виджета на WordPress by VidWidget (2025 January)
- 워드프레스 하위도메인에 애드센스 광고 나오게 설정하는 법 by IT테크 (2024 July)
- Add Chat Button to WordPress by Inkeep (2024 February)
- How to integrate WordPress with Metricalp by Metricalp (2023 November)
- How to install the Travelpayouts script on your website by Travel Payouts (2023 October)
- 워드프레스 head body 편집 수정방법 (feat. 플러그인, 테마편집기) by Jake (2023 October)
- 워드프레스 애드센스 승인코드 넣기 by 아몬드바나나 (2023 February)
- Mastodon-Account mit WordPress-Blog verifizieren – so funktioniert’s by Frank (2022 November)
- How to track UTM parameters & other lead source data in GetLeadForms by LeadCapture (2022 September)
- How to add BNBForms widget in WordPress by BNBForms (2022 May)
- Cómo añadir código en el head y footer en WordPress by Juanmi Carretero (2022 March)
- Bokningsassistent instruktioner by Bokahem (2022 January)
- SmartaPresentkort™ Installation av plugin by SmartaPresentkort™ (2021 November)
- معرفی افزونه Head & Footer و آموزش نحوه استفاده از آن by Zhaket (2021 July)
- Business Manager de Facebook: verificación de dominio by ZeroMoment Marketing (2021 May)
- Como cambiar el < head > de tu Wordpress by Seo y Social Media (2021 May)
- Как добавить код в head CMS WordPress – обзор отличных плагинов by Валентин @ WPTemplate (2020 March)
- How to Set Up Professional Analytics for Your Blog by Danielle Ramsey @ Building The Blog (2019 July)
- How To Disable Rich Pins and What Happened When We Did! by Chris @ Living The Blog (2018 June)
- How to Add Facebook Chat in a WordPress Website? by Azib Yaqoob (2018 May)
- Adding My Booking Widget to WordPress by Help @ Practice Better (2016 November)
- How to add sound to text in WordPress by Internet Marketing Light (2016 September)
- Get More Sales and Conversions With The Facebook Retargeting Pixel by Andrew Hubbard (2015 December)
- How-to Track Web Forms in WordPress by Mike Hakob @ Form Story (2024 May)
- The Best Way to Add Hotel Booking Form to WordPress by Ann Taylor @ BNBForms (2022 May)
- What are Core Web Vitals and how to measure them by Brian Fajar Mauladhika @ Hostinger (2022 March)
- Вставить код в раздел head на WordPress – темы, плагины и php функции by Валентин @ WPCourses (2020 June)
- Verify Your Website Domain for Google, Pinterest, etc by David @ ClickWP (2019 December)
- Anleitung: WordPress mit der Google Search Console verbinden by Christian Pust @ FastWP (2018 August)
Community
- Answer on Brizy by Kris Fitzgerald (2021 May)
- Answer on Reddit by zushiba (2020 October)
- Answer on Quora by Giovanni Pellegrini (2017 October)
Lists of plugins
- Schema markup: Deciphering the language of search engines by Austin Carroll on Search Engine Land (2025 June)
- Best Code Snippet Plugins for WordPress – 2025 by Tutsflow (2025 May)
- Best WordPress Plugin for Adding Code: Rocon’s Top Pick by ROCON (2025 April)
- 15 WordPress Code Editor Plugins to Edit Codes Easily by Shivanshi Srivastava on InstaWP (2025 March)
- 13 Best WordPress Plugins for Adding Code Snippets Without Breaking Your Site by Abdul Rehman on Cloudways (2024 August)
- 10 Best WordPress Plugins for Easy Code Integration by Shashank Dubey (2024 August)
- Best WordPress Plugin For Adding Code 2025 by Shashank Dubey (2024 July)
- Ajouter PHP à WordPress : 2 Méthodes pour Ajouter des Extraits de Code PHP by Chaimaa C on Hostinger (2024 March)
- 7 Useful WordPress Plugins That Help With Digital Marketing by Rhys Britton (2024 January)
- 7+ Best plugins to add different types of code snippets to WordPress blogs and websites by MH Themes (2023 November)
- 7 Best Code Snippets Plugins for WordPress: Customize Your Website However You Want by Marcus Cross (2023 March)
- 7 Best Code Snippets Plugins for WordPress by Corco Block (2023 March)
- 13 Insert Headers and Footers Plugins for Your WordPress Website by SKT Themes (2021 August)
- 12 Best Custom CSS WordPress Plugins to Add Styling by Dhiraj Das (2021 May)
- List Of Top Useful WordPress CSS Plugin In 2021 by Galusso Content Team (2021 February)
- 5+ Best WordPress Header Plugins 2021 by Mamta (2021 January)
- Top 6 Best WordPress CSS Plugins by Engine Templates (2019 December)
- List Of Best WordPress CSS Plugins by Age Themes (2019 December)
- Los 6 Mejores Plugins para Incluir JavaScript en WordPress by Pedro Mendez (2019 April)
- 10 Best Free WordPress Plugins by Omaha Code (2018 November)
- 7 Best plugins to add code snippets in WordPress blogs and websites by Lathiya Solutions (2018 October)
- The best and convenient plugins for WordPress by Łukasz Szmigiel (2017 November)
- Свой код в шапке или подвале. Как добавить? by Web5X (1970 January)
- How to Easily Add Header and Footer Code in WordPress by Robert Giaquinto on GreenGeeks (2019 June)
Support
If you need support for this plugin, please open the topic on the community forum.
If you finding Head & Footer Code useful for your project, please consider reviewing and rating it on WordPress.org, write an article on your blog/portal, or spread your happiness with your friends on social networks.
